| Namensraum | Vererbungshierarchie | Schnittstellen |
| System.Drawing.Drawing2D | Object
MarshalByRefObject
Brush »
PathGradientBrush |
ICloneable IDisposable » |
Kurzbeschreibung |
Eine Instanz von PathGradientBrush ist ein Pinsel, der eine geschlossene Figur mit einem Farbverlauf ausgemalt (füllt). Die Art des Farbverlaufs kannst du einstellen. |
Hinweise | |
|
||
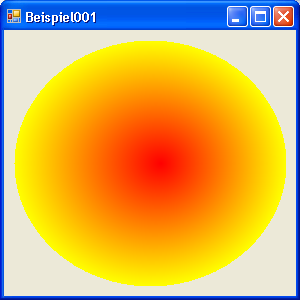
Hier füllen wir eine Ellipse mit einem Farbverlauf, der von rot im Mittelpunkt zum Rand hin nach gelb wechselt.
Rectangle bereich = Rectangle.Inflate(rechteck, -10, -10); GraphicsPath figur = new GraphicsPath(); figur.AddEllipse(bereich); using (PathGradientBrush pinsel = new PathGradientBrush(figur)) { Color [] randfarbe = { Color.FromArgb(255, 255, 255, 0) }; // gelber Rand pinsel.SurroundColors = randfarbe; pinsel.CenterColor = Color.FromArgb(255, 255, 0, 0); // roter Mittelpunkt g.FillEllipse(pinsel, bereich); }

Um einen Farbverlauf mit mehreren Farben zu zeichnen, mußt du die Aufeinanderfolge der Farben ausdrücklich festlegen. Dazu verwendest du die Klasse ColorBlend. Eine Instanz von ColorBlend enthält zwei Felder gleicher Größe, in denen aufeinanderfolgende Farben in einem Bereich von 0.0 bis 1.0 positioniert werden. Diese Positionierung wird dann auf die tatsächliche Größe des Farbverlaufs übertragen.
Rectangle bereich = Rectangle.Inflate(recteck, -10, -10); GraphicsPath figur = new GraphicsPath(); figur.AddEllipse(bereich); ColorBlend mischung = new ColorBlend(5); Color [] farbwerte = new Color[5] { Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Violet }; float [] farbpositionen = new float[5] { 0.0f, 0.25f, 0.5f, 0.75f, 1.0f }; mischung.Colors = farbwerte; mischung.Positions = farbpositionen; using (PathGradientBrush pinsel = new PathGradientBrush(figur)) { pinsel.InterpolationColors = mischung; g.FillEllipse(pinsel, bereich); }
Bei den Positionsangaben für die Farben entspricht 0.0 dem Rand der Figur; der Wert 1.0 entspricht ihrem Zentrum.
