





Nun wiederholst du die eben gezeigten Arbeitsschritte für die folgenden dem Tutorial beigelegten Bilddateien:
| Dateiname | Anzugebender Resourcenname |
| confetti.jpg | Konfetti |
| wall-grey.jpg | Mauer |
| bathroom.jpg | Kacheln |
| Tulpen.jpg | Hintergrundbild |
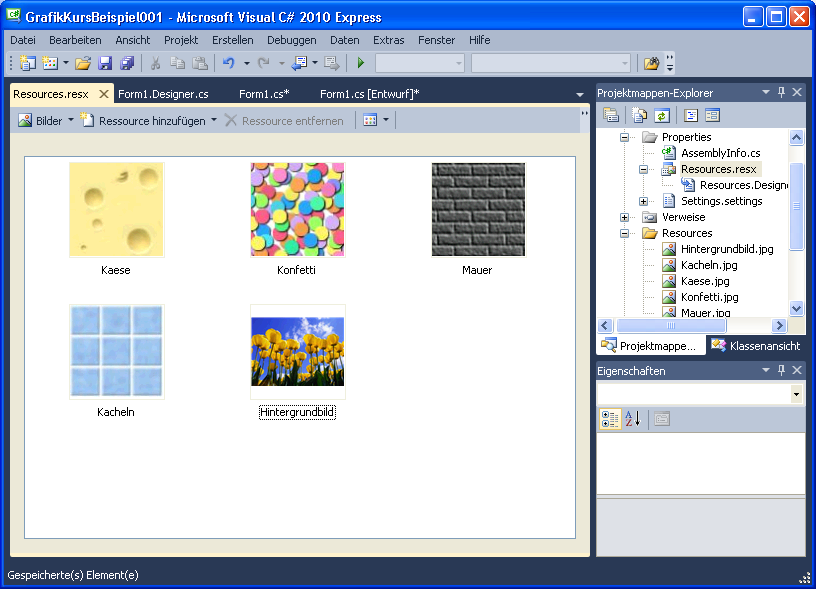
Wenn du alle fünf Bilddateien bereitgestellt hast, sieht die Resourcen-Ansicht so aus: (Die Anordnung der Bilder kann eine andere sein, das spielt aber keine Rolle)

In deinem Programm kannst du auf diese Bilder auf die folgende Weise zugreifen:
Properties.Resources.Kaese; Properties.Resources.Mauer; Properties.Resources.Konfetti; Properties.Resources.Kacheln; Properties.Resources.Hintergrundbild;
Jetzt will ich dir flink noch zeigen, wozu du die bereitgestellten Bilder verwenden kannst. Mach mal das Folgende:
Schlage die Codebearbeitungsansicht des Fensters "Form1.cs" auf. Ändere die Methode InhaltZeichnen() wie folgt um und führe das Programm anschließend aus:
private void InhaltZeichnen(Graphics g, Rectangle rechteck) { Image bild = Properties.Resources.Kaese; using (TextureBrush pinsel = new TextureBrush(bild)) g.FillRectangle(pinsel, rechteck); }
Pinsel vom Typ TextureBrush wirst du in späteren Kapiteln dieses Kurses noch gelegentlich benutzen.