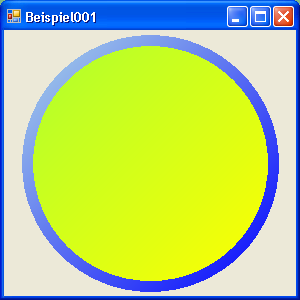
Auch für die Umrandung einer Figur kannst du einen Farbverlauf verwenden. Schau dir mal dieses Beispiel an:
int hoehe = rechteck.Height; int breite = rechteck.Width; int mittelpunktX = breite / 2; int mittelpunktY = hoehe / 2; int radius = (hoehe < breite ? hoehe : breite) / 2 - 10; // Herstellung eines eingemitteten Quadrats. // Das Quadrat ist Überdeckungsberecih des Farbverlaufs // und Platzierungsrechteck für den Farbverlauf. Rectangle bereich = new Rectangle(mittelpunktX - radius, mittelpunktY - radius, 2*radius, 2*radius); // Farbverlauf für das Ausmalen herstellen // und Kreisfläche ausmalen using (LinearGradientBrush pinsel = new LinearGradientBrush (bereich, Color.GreenYellow, Color.Yellow, 45.0f) ) { g.FillEllipse(pinsel, bereich); } // Farbverlauf für das Umranden herstellen // und Kreisfläche umranden using (LinearGradientBrush pinsel = new LinearGradientBrush (Rectangle.Inflate(bereich, 5, 5), Color.LightBlue, Color.Blue, 45.0f) ) using (Pen stift = new Pen(pinsel, 11.0f)) { g.DrawEllipse(stift, bereich); }
Beachte, dass du den Stift, mit dem du den Rand zeichnest, hier nicht mit einer Farbe, sondern statt dessen mit einem LinearGradientBrush ausstattest.