




Nachdem du nun das Koordinatensystem einer Zeichenfläche kennst und außerdem weißt, wie man aus dem Darstellungsrechteck einer Zeichenebene einzelne Punkte berechnen kann, kannst du damit beginnen, Linien zu zeichnen. Vielleicht erscheint dir das so einfach, dass es uninteressant ist, aber das ist nicht ganz richtig. Fangen wir also mal mit einem einfachen Beispiel an:
Rectangle bereich = Rectangle.Inflate(rechteck, -10, -10); using (Pen stift = new Pen(Color.Red, 1.0f)) { g.DrawLine(stift, // Zeichenstift bereich.Left, bereich.Top, // Anfangspunkt bereich.Right, bereich.Bottom); // Endpunkt }
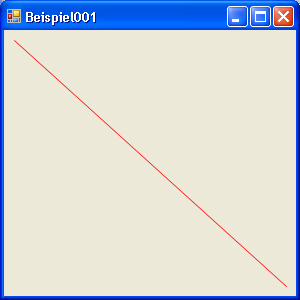
Das ist einfach eine Linie von links oben nach rechts unten. Wenn du das Fenster vergrößerst oder verkleinerst, wirst du bemerken, dass die Linie immer von der linken oberen Ecke in die rechte untere Ecke gezeichnet wird. Das liegt daran, dass du die linke obere und die rechte untere Ecke des veränderten Darstellungsrechtecks jedes Mal neu berechnest.

Um eine Linie zu zeichnen, verwendest du statt eines Pinsels (Brush) einen Stift (Pen). Für einen Stift gibst du Strichfarbe und Strichbreite an.
Die hier verwendete Funktion DrawLine() erwartet fünf Argumente:
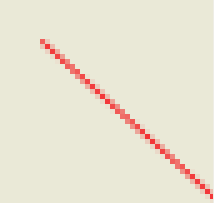
Wenn du dir die gezeichnete Linie genau ansiehst, bemerkst du, dass sie aus kleinen Streckenabschnitten zusammengesetzt ist und gelegentliche Sprünge oder Kanten aufweist. Diese Sprünge enstehen, weil die Linie durch eine Folge von Punkten dargestellt wird, die zu beiden Seiten der Linie weniger als einen halben Punkt vom mathematischen Verlauf der Linie abweichen. Sobald die Abweichung eines Punktes zu groß wird, ist eine (waagerechte oder senkrechte) Korrektur um einem Punktabstand erforderlich. Diese Korrektur nimmst du als Sprung oder als Unglattheit wahr.
Es gibt die Möglichkeit, eine Linie mit einem Verfahren zu zeichnen, bei dem die Sprünge durch die Verwendung unterschiedlicher Farbtöne so abgemildert werden, dass sie nicht mehr ins Auge fallen. Dieses Verfahren wird Kantenglättung genannt.
Die Verwendung des Kantenglättungsverfahrens ist eine Eigenschaft des Zeicheninstruments, die SmoothingMode heißt. Für diese Eigenschaft stehen mehrere Werte zur Wahl. Im folgenden Beispiel verwendest du den Wert SmoothingMode.AntiAlias :
Rectangle bereich = Rectangle.Inflate(rechteck, -10, -10); g.SmoothingMode = SmoothingMode.AntiAlias; using (Pen stift = new Pen(Color.Red, 1.0f)) { g.DrawLine(stift, // Zeichenstift bereich.Left, bereich.Top, // Anfangspunkt bereich.Right, bereich.Bottom); // Endpunkt }
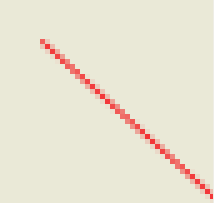
Das ist die gleiche Linie - aber wenn du genau hinguckst, siehst du doch einen Unterschied: Die Linie sieht glatter aus als im vorangegangenen Beispiel: Die Sprünge zwischen den kurzen Geradenabschnitten sind weg.

Die folgenden Vergrößerungen helfen dir, den Unterschied beider Darstellungsverfahren zu erkennen:
 |
 |
|
|